Moire and glitches
Sometimes you assume the wrong thing your entire life. I always thought Moiré was some old french dude who studied interference patterns. It is in fact the name of a type of silk weave that exhibits these patterns.
When I first learned the word at school it was in the context of CMYK printing where colors where printed under precise angles to prevent moire patterns.
We don't print as much as we used to but interference patterns are never far away. These are some nice CSS backgrounds showing off moire.
With CSS gradients there are three types we can use and combine to generate lines.
There is repeating-linear-gradient for straight perpendicular lines. repeating-radial-gradient to create circles and ovals. And repeating-conic-gradient to create lines that radiate from a center.
The gradients are defined in such a way that we get hard lines, ie: #FF0 0% 1%, transparent 1% 2%.
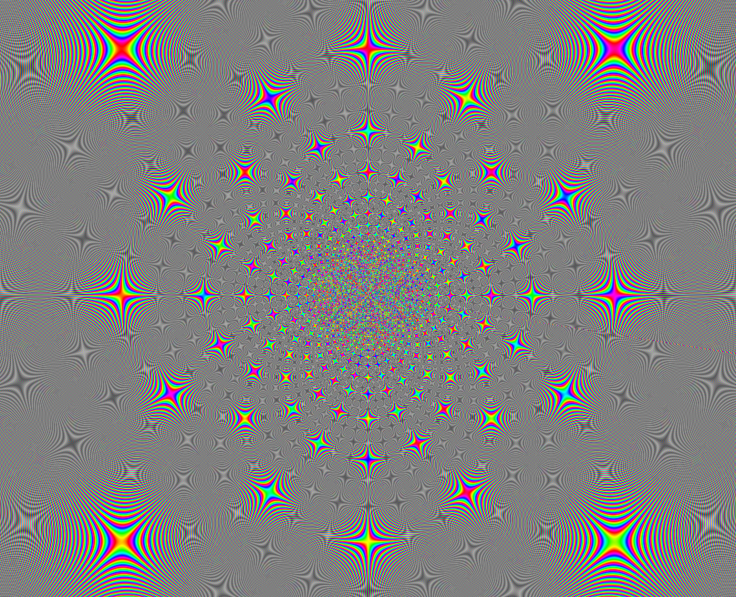
On smaller scales the patterns go a bit beyond mere line interference. At a certain point it goes into the realm of pixels, antialising and floating point rounding.
Which is where it becomes more glitch-art than moire.
One small pity is that in the world of browsers we really have only two: Gecko and Blink. Gecko is the render engine used in Firefox, and sadly Blink is the one used in everything else.
In terms of rendering CSS gradients Gecko does a much better job and shows much more interesting artifacts at low scales. It even displays self-replication in some cases. Whereas Blink just floodfills the element at some point.
So here is a screenshot for all you unbelievers. This is a conical gradient with about onehundred repeats.

As always: here's some source: